Experience and Projects
SDE Intern @Autodesk
Added features, improved UI and fixed bugs in Shotgrid, an academy award winning VFX pipeline web application.
Additionally, deployed a major release feature allowing clients to customize Shotgrid by toggling functionalities of Shotgrid on and off.
To achieve this, I created a UI to modify user preferences using Javascript. Then, I implemented request handling and database changes in Ruby.
Furthermore, to make this change compatible with existing databases, I wrote efficient SQL queries to perform live migrations on thousands of existing customer databases.
Languages: Javascript | Ruby | SQL | Git
Frameworks: Active Record | ExtJS | ReactJS
Testing: Rundeck | Cypress
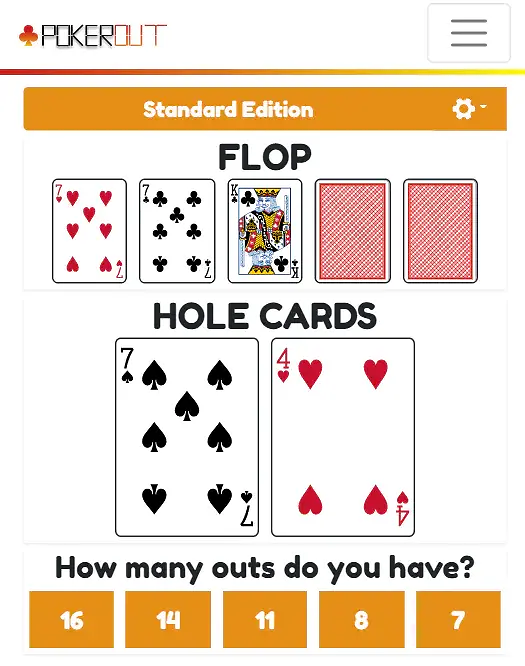
Count Your Outs
A web application aimed at helping intermediate poker players learn how to calculate the odds of getting an advantage on the next card.
Utilizes my Poker Draw Generator project to provide novel functionality.
Languages: HTML | CSS | Javascript
Frameworks: Bootstrap | React | NodeJS
Testing: Mocha
SDE Intern @Publicis Sapient
Created an internal application for a large Canadian bank that derives insights into creditor's borrowing habits using historical borrowing data. Enables commercial account managers to better serve their clients.
Created the initial wireframe using Figma, architected the entire React frontend, led a team of interns in implementation of React frontend. Implemented a REST API using Java Springboot. Connected backend to existing SQL database containing financial information.
Consulted internal and external stakeholders on requirements for the project. Reported directly to a senior VP about project progress. Presented the project alongside my team at the end of internship.
Languages: Typescript | Javascript | Java | SQL | Git
Frameworks: ReactJS | Springboot | Bootstrap
Testing/Other: Mocha | Figma
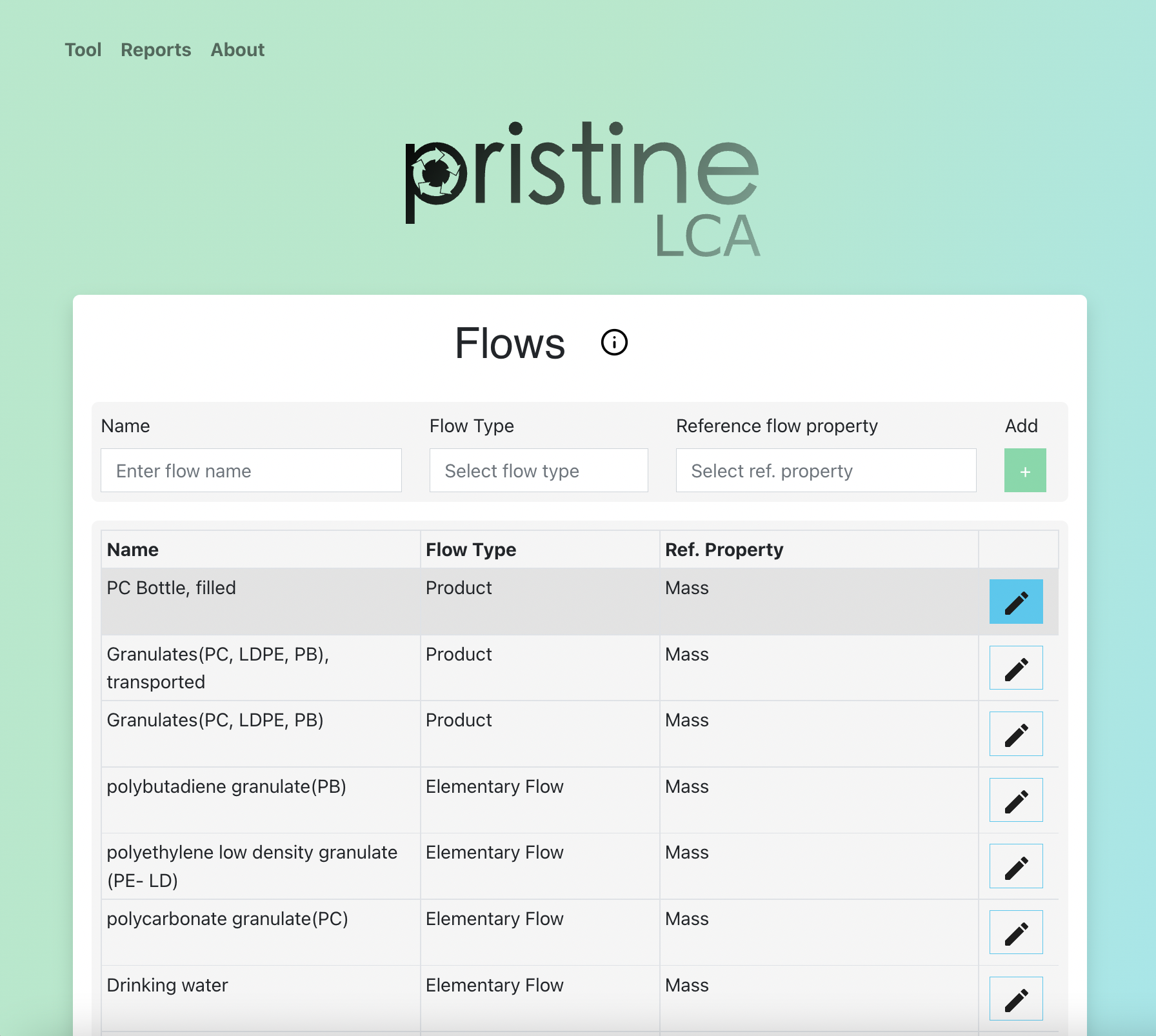
PristineLCA: Better sustainability research UX
Led a complete redesign of the user interface of openLCA, the most widely used open source LCA software.
Worked with sustainability researchers, academics and students to find the optimal design solution. Conducted several rounds of formal user observations, usability testing, low fidelity prototyping, computer prototyping.
Architected a React front end and lead a team of two in it's implementation. Created a Python API to integrate application into openLCA backend module.
Submitted the proceeds of the project to the CHI 2023 Student Design Competition, the premier international conference of Human-Computer Interaction
Languages: Python, Javascript
Frameworks: ReactJS, Flask
Techniques: UX optimization, User observation studies, Think-aloud usability testing, task-based user segmentation, paper prototyping, computer prototyping
Poker Draw Generator
A node module that allows developers to generate an infinite amount of 35 different types of poker draws.
Also produces associated information such as number of outs, name of draw and cards that are outs.
Serves as a back end API for Count Your Outs project. Its non-trivial algorithms are described in this paper.
Languages: Javascript
Frameworks: NodeJS
Testing: Mocha
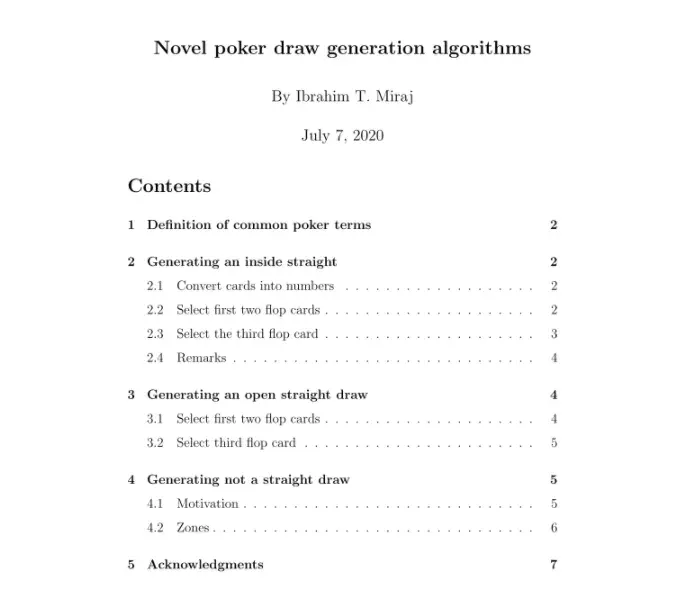
Novel poker draw generation algorithms
Discrete math paper that sets out novel methods to generate a variety of poker draws.
Serves as the theoretical foundation for algorithms implemented in Poker Draw Generator project.
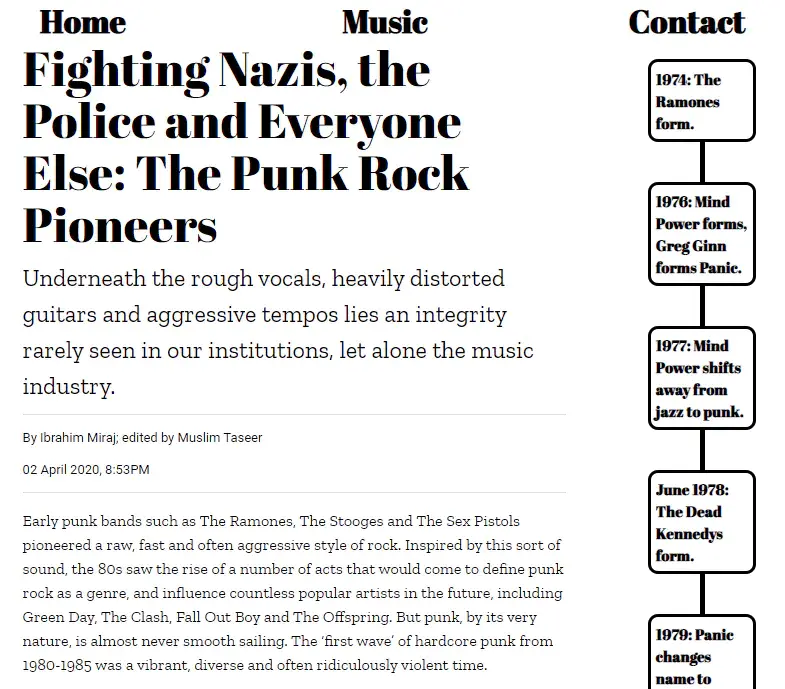
Punk Rock Icons
Static webpage with a fully interactive CSS timeline. Look and feel inspired by modern publications like mic.com, wired.com and vox.com
Languages: HTML | CSS | Javascript